Оптимизация Web-графики
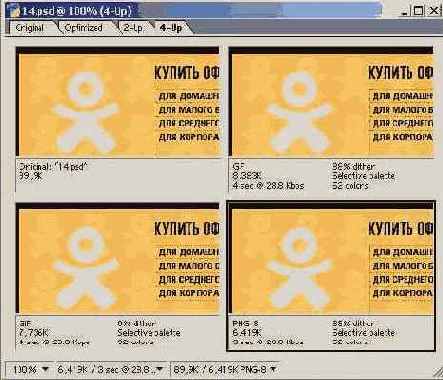
Оптимизированное изображение в режиме 4-Uр с различными параметрами оптимизации
Рис. 18. Оптимизированное изображение в режиме 4-Uр с различными параметрами оптимизации

А теперь сравните полученные изображения (при желании в одном из окон можно сменить вариант оптимизации на более подходящий). Как и в случае оптимизации формата JPEG, с помощью вариантов оптимизации из меню Settings вы не сможете добиться наилучшего результата по соотношению «качество/размер файла». Лучшие настройки оптимизации можно подобрать только вручную.
В списке Optimized file format (Оптимизировать формат) из всплывающего меню выберите формат GIF. Затем (поскольку размер файла индексированного изображения в большей степени зависит от размера палитры изображения, то есть от количества задействованных цветов: чем цветов меньше, тем меньше будет графический файл) начните последовательно уменьшать количество цветов в поле Colors. При этом внимательно наблюдайте за оптимизируемым изображением, так как ваша задача — максимально уменьшить размер палитры при сохранении приемлемого качества изображения. В рассматриваемом примере изображения минимально допустимое число цветов оказалось равным восьми. После этого в случае необходимости измените алгоритм сжатия в поле Color reduction algorithm (Алгоритм сокращения количества цветов). По умолчанию устанавливается вариант Selective (Селективный), обычно дающий лучшие результаты. Однако в нашем случае лучшее качество (что видно в первую очередь по большей четкости букв) при меньшем размере файла обеспечивает алгоритм Adaptive (Адаптивный) (рис. 19).
