Пакет Adobe Acrobat
Установка параметров преобразования Web-страниц
Прежде, чем загружать Web-страницы, необходимо задать параметры захвата Web-страниц. В этом разделе урока мы зададим параметры, которые определяют структуру и внешний вид захваченных вами Web-страниц.
1 Выберите в меню команду File * Create PDF * From Web Page (Файл * Создать PDF * Из Web-страницы).
2 Щелкните мышью на кнопке Settings (Настройки).

3 В открывшемся диалоге Web Page Conversion Settings (Настройка преобразования Web-страниц) щелкните мышью на вкладке
General (Общие).
4 В области File Type Settings (Задание типа файла) диалога в столбце
File Description (Описание файла) выберите пункт HTML и щелкните мышью на кнопке
Settings (Настройки).
5 Щелкните мышью на вкладке General (Общие) и просмотрите доступные для настройки параметры.

На этой вкладке вы можете выбрать цвета для текста, фонов страниц, ссылок и альтернативного текста (текста, который отображается на Web-странице вместо изображения, когда это изображение недоступно). Кроме того, можно выбрать параметры отображения фона. В данном уроке оставьте эти параметры без изменений и перейдите к выбору шрифта и параметров кодирования.
6 Щелкните мышью на вкладке Fonts and Encodings (Шрифты и кодировки).
На этой вкладке можно видеть, что для основного текста выбран шрифт Times-Roman, для заголовков выбран шрифт
Helvetica, а для предварительно форматированного текста выбран шрифт Courier. Сейчас мы изменим эти параметры, используемые по умолчанию.

7 В области Language Specific Font Settings (Языковые настройки шрифтов) диалога щелкните мышью на кнопке
Change (Изменить).
Открывается диалог Select Fonts (Выбор шрифтов), в котором вы можете заменить шрифты, используемые в основном тексте, заголовках и предварительно форматированном тексте преобразованных Web-страниц.
8 В области Font for Body Text (Шрифт основного текста) выберите шрифт из раскрывающегося меню. (Мы выбрали шрифт Helvetica).
9 В области Font for Headings (Шрифт заголовков) выберите в меню плотный рубленый шрифт (мы выбрали шрифт Arial Black).

10 Щелкните мышью на кнопке ОК, чтобы принять новые установки шрифтов.
11 В меню Base Font Size (Основной размер шрифта) выберите размер шрифта для основного текста. Мы выбрали размер 14. Размер шрифта заголовков увеличится пропорционально, так, как это задано в коде
HTML.
Обязательно сбросьте флажок Embed Platform Fonts When Possible (По возможности внедрять платформенные шрифты). Если задать этот параметр, то в файле
PDF сохранится шрифт, использованный на Web-страницах, то есть текст всегда будет отображаться исходными шрифтами. Такое встраивание шрифтов увеличивает размер файла.
12 Щелкните мышью на кнопке ОК, чтобы снова открыть вкладку General (Общие) диалога Create PDF from Web Page (Создание PDF из Web-страницы).
13 На вкладке General (Общие), в области PDF Settings (Настройки PDF) убедитесь в установке следующих флажков:
- Create Bookmarks (Создавать закладки) для создания размеченных закладок для каждой загруженной Web-страницы. В качестве имени закладки используется тег заголовка страницы из HTML-кода. Разметка закладок облегчает упорядочение и навигацию по преобразованным Web-страницам.
- Create PDF Tags (Создавать метки PDF), чтобы сохранить в файле PDF структуру, соответствующую HTML-коду исходной Web-страницы.
- Place Headers and Footers on New Pages (Помещать колонтитулы на новые страницы), чтобы вставить в документ PDF верхние колонтитулы с заголовком Web-страницы и нижние колонтитулы с адресом URL страницы, номером страницы в загружаемом наборе страниц, а также дату и время загрузки.
- Save Refresh Commands (Сохранить команды обновления), чтобы сохранить в файле PDF список всех адресов URL с целью обновления страниц.

14 Щелкните мышью на вкладке Page Layout (Макет страницы).
В системе Windows на этой вкладке показан образец страницы с примененными текущими параметрами. Здесь вы можете либо выбрать один из стандартных размеров страницы в меню
Page Size (Размер страницы), либо задать особый размер страницы. Кроме того, вы можете задать поля и выбрать ориентацию страниц.
15 В области Margins (Поля) введите значение 0,5 в поля Left (Левое) и
Right (Правое), Тор (Верхнее) и Bottom (Нижнее).

16 Щелкните мышью на кнопке ОК, чтобы принять настройки и вернуться в диалог
Create PDF from Web Page (Создание PDF из Web-страницы).
Теперь, приобретя некоторый опыт в преобразовании Web-страниц в файл Adobe PDF, вы можете поэкспериментировать с параметрами преобразования, чтобы улучшить общую привлекательность вашей преобразованной Web-страницы.
О страницах Web-сайтов
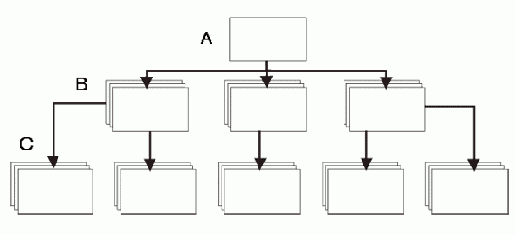
Имейте в виду, что страницы Web-сайта могут располагаться на нескольких уровнях. Начальная страница служит верхним уровнем сайта, а все ссылки, находящиеся на этой странице, ведут к другим страницам на втором уровне. Ссылки на страницах второго уровня ведут к страницам третьего уровня и так далее. Более того, ссылки могут вести на внешние сайты (например, ссылка на туризм может вести на Web-сайт бюро турагенства). Большинство Web-сайтов можно представить в виде древовидной структуры, которая расширяется по мере перехода на нижние уровни.
Вы должны постоянно учитывать многочисленность и сложность страниц, которые могут вам встретиться при одновременной загрузке нескольких уровней Web-сайта. Существует вероятность того, что вы выберете сложный сайт, загрузка которого займет много времени. Поэтому устанавливайте переключатель Get Entire Site (Преобразовать весь сайт) с большой осторожностью. Кроме того, загрузка страниц через модемное соединение, как правило, занимает большее время, чем загрузка по высокоскоростному соединению.

Древовидная структура Web-сайта А. Первый уровень В. Второй уровень С. Третий уровень