Виды сетевых графиков в MS Project
Сетевой график, или блок-схема, — не менее популярное средство визуализации плана проекта, чем диаграмма Ганта. Не случайно в MS Project имеется три вида сетевых графиков.
В этом уроке вы научитесь определять формат блоков сетевых графиков и тем самым отображать на них нужную вам информацию. Вы освоите форматирование как отдельного блока графика, так и группы блоков. Кроме того, вы узнаете, как определять параметры размещения блоков на графике, и научитесь работать со схемой данных MS Project.
На сетевом графике задачи представлены в виде блоков (Box, что переводится в Мб Project как Рамка), соединенных стрелками в блок-схему в соответствии с взаимосвязями задач в плане проекта.
Такой принцип организации сетевого графика делает его удобным инструментом для анализа последовательности работ в рамках проекта. Кроме того, с его помощью удобно планировать проекты с большим числом связей между задачами.
В MS Project есть три графика, которые можно отнести к сетевым: это собственно Network Diagram (Сетевой график), Descriptive Network Diagram (Сетевой график с описанием) и Relationship Diagram (Схема данных) (Этот перевод, видимо, сделан по аналогии с реляционными СУБД. На наш взгляд, более точным будет перевод «Диаграмма зависимостей», так как диаграмма предназначена для анализа взаимосвязей между задачами).
Отличие сетевого графика с описанием от стандартного сетевого графика заключается только в повышенной информативности блоков: по умолчанию на них отображается больше информации. Поэтому все приемы, описанные в следующем разделе, относятся в полной мере и к сетевому графику с описанием. Нет приемов для работы с графиком с описанием, которые бы не могли быть применены к стандартному сетевому графику.
Принцип построения и внешний вид схемы данных отличается от первых двух графиков. Разница состоит в том, что на первых двух графиках можно сразу просматривать информацию обо всем плане проекта, а на схеме данных — только об одной задаче из этого плана. Поэтому данной диаграмме, в отличие от сетевого графика с описанием, мы посвятили целый раздел этого урока.
Сетевой график
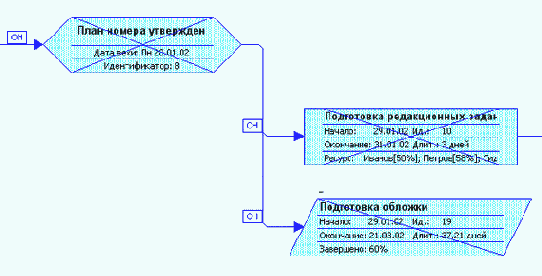
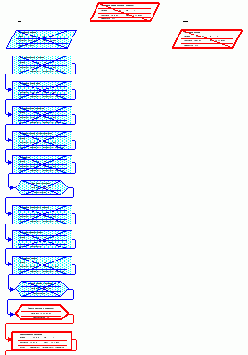
Блоки графика могут различаться цветом и формой в зависимости от типа задачи (обычная задача, завершающая задача или фаза) и ее состояния (выполняется, не выполняется, завершена). На блоке может быть указана любая дополнительная информация, например на рис. 6.1 это название задачи, даты начала и окончания, длительность и задействованные ресурсы. На этом сетевом графике параллелепипедами обозначены фазы, прямоугольниками — задачи, а многоугольниками — завершающие задачи. Начатые задачи перечеркнуты одной линией, а завершенные — двумя. Стрелки соответствуют связям между задачами. Рядом. со связями указывается их тип.

Рис. 6.1. Фрагмент плана проекта на сетевом графике
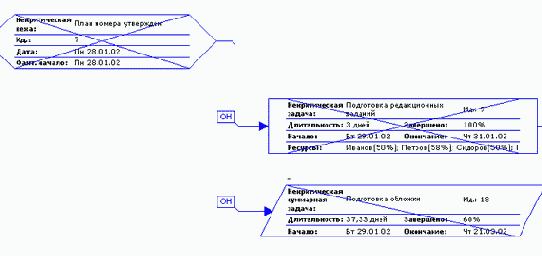
На рис. 6.2 представлены блоки сетевого графика с описанием, и в них указано больше информации, чем в блоках стандартного сетевого графика: добавлены данные о типе задачи и степени выполнения.

Pис. 6.2. Фрагмент плана проекта на сетевом графике с описанием. Блоки обозначают те же задачи, что и блоки на рис. 6.1, но информации в них представлено больше
Блоки графика могут быть сориентированы относительно друг друга в зависимости от даты начала работ. В таком случае график делится на колонки, соответствующие единице измерения (день, неделя, месяц), и тогда задачи, начинающиеся в один и тот же момент (день, неделю, месяц), будут находиться в одной колонке. Размер блоков с длительностью задач при этом не соотносится.
Форматирование сетевого графика
В MS Project включен большой набор средств по форматированию сетевого графика, и эти средства позволяют изменять как оформление его блоков, так и состав отображаемой в них информации.
Принципы форматирования сетевого графика не отличаются от принципов форматирования диаграммы Ганта: можно отформатировать отдельный элемент графика, группу элементов и настроить дополнительные параметры группы.
Форматирование блока
Чтобы отформатировать блок, нужно щелкнуть на нем, а затем открыть диалоговое окно форматирования (рис. 6.3), выбрав команду меню Format > Box (Формат * Рамка) или команду Format Box (Формат рамки) в контекстном меню блока.
Рис. 6.З. Диалоговое окно форматирования блока сетевого графика позволяет определять внешний вид блока и отображаемую в нем информацию
В верхней части диалогового окна располагается область Preview (Образец), отображающая вид блока с установленными настройками. За ней следует раздел Data template (Шаблон данных), в котором определяется, какая информация отображается внутри блока.
Для настройки отображаемой внутри блока информации нужно выбрать шаблон из раскрывающегося списка (на рис. 6.3 в нем активен пункт Standard (Стандартный)). Шаблон определяет табличную структуру блока (сколько ячеек для вывода данных отображается внутри блока) и имена столбцов «внутренней» таблицы, значения которых отображаются в этих ячейках. При выборе нового шаблона образец в области предварительного просмотра автоматически обновится.
ПРИМЕЧАНИЕ
Отличие сетевого графика (Network Diagram) от сетевого графика с описанием (Descriptive Network Diagram) заключается только в более информативных шаблонах, используемых во втором графике.
В шаблоне блока не хранится его графическое оформление, и для определения его внешнего вида предназначены дополнительные параметры. В раскрывающемся списке Shape (Форма) выбирается форма блока, в списке Color (Цвет) — цвет его рамки, а в списке Width (Ширина) — ее толщина. Флажки Show horizontal gridlines (Горизонтальные линии сетки) и Show vertical gridlines (Вертикальные линии сетки) определяют, будут ли ячейки в таблице внутри блока разделяться линиями.
В разделе Background (Фон) задаются параметры фона блока. Цвет выбирается из списка Color (Цвет), а заливка из списка Pattern (Узор). С помощью кнопки Reset (Сброс) можно вернуться к стандартным значениям параметров блока, а с помощью кнопки О К — сохранить сделанные изменения и вернуться к графику.
Работа с шаблонами блоков
Если ни один из стандартных шаблонов не соответствует потребностям, то можно создать новый шаблон или отредактировать наиболее подходящий существующий. Это можно проделать с помощью диалогового окна с полным списком шаблонов данных, которое открывается щелчком на кнопке More Templates (Другие шаблоны) в диалоговом окне форматирования блока (см. рис. 6.3). Кроме того, открыв это диалоговое окно, можно понять, как устроены шаблоны данных в сетевом графике.
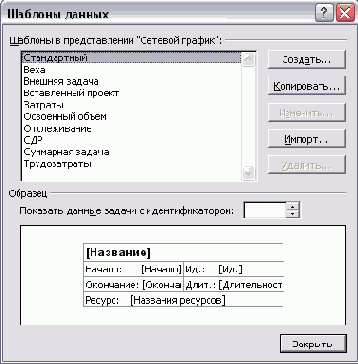
Верхний раздел этого диалогового окна (рис. 6.4) по структуре аналогичен подобным разделам в окнах со списками таблиц, фильтров и пр. В нем находится список шаблонов и кнопки для доступа к их редактированию. Ниже располагается область предварительного просмотра, в которой отображается соответствующая выбранному в списке шаблону структура блока графика. Над ней расположено поле Show data from task ID (Показать данные задачи с идентификатором), в котором можно выбрать номер задачи из плана проекта, после чего в области предварительного просмотра шаблон заполнится данными этой задачи.
Рис. 6.4. Диалоговое окно со списком всех шаблонов данных
Создание шаблона блока
Для создания нового шаблона служит диалоговое окно определения его свойств, в которое можно попасть, нажав кнопку New (Создать). В этом диалоговом окне (рис. 6.5) осуществляется настройка структуры блока графика, состава и формата отображаемой в них информации.
Рис. 6.5. Диалоговое окно определения свойств шаблона
В поле Template name (Имя шаблона) указывается название шаблона, под которым он будет фигурировать в списке шаблонов в дальнейшем.
Шаблон является таблицей, ячейки которой могут содержать как текстовую информацию, введенную вручную (одинаковую для всех задач — блоков графика), так и данные, извлекаемые из определенного столбца «внутренней» таблицы MS Project (изменяющиеся в зависимости от задачи). Кроме того, в ячейках может сочетаться текстовая информация и извлекаемые данные.
Число ячеек, составляющих шаблон, определяется после нажатия кнопки Cell Layout (Макет ячеек). В открывшемся одноименном диалоговом окне (рис. 6.6) число ячеек шаблона определяется счетчиками Number of rows (Число строк) и Number of Columns (Число столбцов).
Размер ячеек определяется в процентах от стандартного размера в счетчике % (of standard size) (% (от обычного размера)). Кроме того, здесь можно задать принцип отображения пустых ячеек: они могут либо сливаться с заполненными данными ячейками, либо не сливаться. Для выбора первого варианта нужно выбрать переключатель Merge blank cells with cell to left (Объединять пустые ячейки с ячейкой слева), а для второго — переключатель Do not merge blank cells (He объединять пустые ячейки).

Рис. 6.6. Диалоговое окно определения расположения ячеек
После того как число ячеек и принципы их отображения определены, нужно нажать кнопку ОК и вернуться к диалоговому окну определения свойств шаблона. Автоматически в области предварительного просмотра будет отображена таблица, соответствующая указанным в окне Cell Layout (Макет ячеек) параметрам, и станут доступными ячейки для ввода в области Choose cell(s) (Выбор ячеек). На рис. 6.5 видно, что шаблон состоит из 6 ячеек (3 ряда по 2 ячейки) и, соответственно, в диалоговом окне определения свойств шаблона вводить данные можно именно в 6 ячеек из 16 возможных.
Для того чтобы определить, какие данные будут отображаться в ячейке шаблона, в нее нужно установить курсор. В углу ячейки появляется значок раскрывающегося списка. Щелкнув на нем, можно выбрать поле из «внутренней» таблицы, данные из которого будут отображаться в выбранной ячейке. На рис. 6.5, например, выбрано поле Cost (Затраты).
Рядом с данными из поля в ячейке может отображаться произвольный текст, указанный пользователем. Для этого нужно установить флажок Show label in cell (Надпись в ячейке) и ввести текст в поле ввода рядом с ним. Введенный текст отображается слева от данных из поля «внутренней таблицы». Например, на рис. 6.5 рядом со стоимостью задачи отображается текст Стоимость.
Можно отобразить в ячейке шаблона только текст, без данных из «внутренней» таблицы. В таком случае не нужно выбирать поле для отображения в ячейке таблицы, а достаточно только установить флажок Show label in cell (Надпись в ячейке) и ввести текст. На рис. 6.5 так оформлена первая ячейка во втором ряду: поле с данными для отображения не выбрано, но введен текст Дата:. Сама же дата отображается в соседней ячейке.
Чтобы определить, каким шрифтом будут отображаться данные в ячейке, нужно выделить ее и нажать кнопку Font (Шрифт). Отобразится стандартное для MS Project диалоговое окно определения свойств шрифта, в котором можно осуществить нужные настройки. Выбранные настройки отображаются рядом с кнопкой (например, на рис. 6.5 выбран шрифт Tahoma размером 8 пунктов полужирного начертания).
Высота ячейки выбирается из списка Limit cell text to (Текст в ячейке ограничен) -здесь она измеряется числом строк. Высота строки таблицы равна высоте самой высокой ячейки. Например, на рис. 6.5 высота первой строки таблицы составляет 2 строки, второй — 1 строку, а третьей — 3 строки.
Для определения расположения текста и данных внутри ячейки служат раскрывающиеся списки Horizontal alignment (Горизонтальное выравнивание) и Vertical alignment (Вертикальное выравнивание). Например, данные во всех ячейках на рис. 6.5 выровнены по центру вертикали. Горизонтальное выравнивание во всех ячейках установлено по левому краю, кроме нижней, где установлено выравнивание по правому краю.
Если в ячейке выбрано для отображения поле «внутренней» таблицы, содержащее дату, то становится активным раскрывающийся список Date format (Формат даты). С его помощью можно установить оптимальный формат для отображения дат в любой ячейке шаблона.
По мере настройки шаблона полезно представлять, какой вид примет блок на графике, когда в нем будут отображены реальные данные. Для того чтобы просмотреть их в блоке, нужно ввести в поле Show data from task ID (Показать данные задачи с идентификатором) номер задачи из плана проекта, и блок в поле Sample (Образец) заполнится ими. Например, на рис. 6.5 в блоке отображаются данные из задачи с номером 2. Эта возможность нужна для проверки соответствия шаблона проектным данным. Например, в проекте могут использоваться длинные названия задач, и название не будет помещаться в отведенной ячейке шаблона. Поэтому после того, как шаблон создан, стоит просмотреть в нем данные нескольких задач.
После нажатия кнопки О К шаблон блока сохраняется и появляется в списке доступных шаблонов. Теперь его можно применять для форматирования блоков. Например, на рис. 6.7 в верхнем блоке используется шаблон Standard (Стандартный), а в нижнем — созданный нами Шаблон 1.

Рис. 6.7. Блоки отформатированы с помощью разных шаблонов. Верхний блок использует стандартный шаблон, а нижний — созданный нами Шаблон 1
Операции над шаблонами блоков
Редактирование шаблона осуществляется путем выбора шаблона из списка и нажатием кнопки Edit (Изменить). После этого открывается диалоговое окно определения свойств, в котором можно изменять текущие настройки выбранного шаблона. Для удаления шаблона нужно выбрать его и нажать кнопку Delete (Удалить). MS Project запрещает редактирование и удаление шаблона Standard (Стандартный).
Для копирования шаблона нужно установить на нем курсор в диалоговом окне со списком шаблонов (см. рис. 6.4) и нажать кнопку Сору (Копировать). После этого откроется диалоговое окно определения свойств шаблона, в котором будут отображены все свойства выбранного шаблона, а в поле названия к исходному названию будет добавлено Copy of (Копия). После нажатия в этом диалоговом окне кнопки ОК шаблон будет сохранен под новым именем.
В MS Project есть возможность импортирования шаблона из другого вида сетевого графика (то есть можно импортировать шаблон из Descriptive Network Diagram (Сетевой график с описанием) в Network Diagram (Сетевой график) и наоборот), расположенного в том же файле, и сетевого графика любого вида, расположенного во внешнем файле. Для осуществления операции импорта нужно нажать кнопку Import (Импорт), после чего откроется окно импортирования шаблона (рис. 6.8).

Рис. 6.8. Диалоговое окно импортирования шаблона блока графика
Диалоговое окно содержит три раскрывающихся списка. В списке Project (Проект) перечислены открытые в MS Project файлы проектов. Список View (Представление) содержит диаграммы, из которых можно импортировать шаблоны блоков — это сетевой график и сетевой график с описанием. Сами шаблоны, которые можно импортировать, перечислены в списке Template (Шаблон). После нажатия кнопки ОК шаблон добавляется в список доступных в текущем графике шаблонов.
Форматирование групп блоков
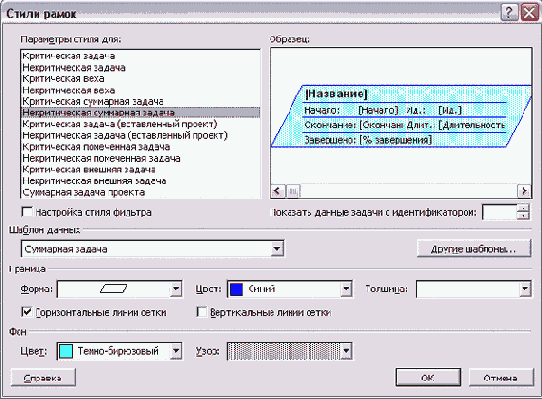
Возможности форматирования групп блоков сетевого графика зависят от того, какие типы задач эти блоки символизируют на графике. Групповое форматирование блоков осуществляется в диалоговом окне, определяющем свойства групп блоков. Перейти в это диалоговое окно (рис. 6.9) можно, выбрав команду меню Format > Box Styles (Формат > Стили рамок) либо команду Box Styles (Стили рамок) в контекстном меню сетевого графика.
Диалоговое окно форматирования групп блоков очень похоже на диалоговое окно форматирования блока (см. рис. 6.3). Отличие заключается в присутствии списка типов задач (табл. 6.1), которые блоки могут символизировать. Для того чтобы отредактировать параметры отображения того или иного типа блоков, нужно выделить их в списке и затем настроить параметры. Чтобы одновременно отредактировать параметры нескольких типов, нужно установить на них курсор при нажатой клавише Ctrl или Shift.
ПРИМЕЧАНИЕ
Установленные параметры оформления групп становятся параметрами по умолчанию для всех блоков, относящихся к группе. Кнопка Reset (Сброс) в диалоговом окне определения свойств блока (см. рис. 6.3) возвращает настройки именно к этим параметрам.

Рис. 6.9. Диалоговое окно форматирования групп блоков
Таблица 6.1. Типы задач, которые могут отображаться блоками сетевого графика
|
Тип задачи
|
Описание
|
|
Critical (Критическая)
|
Задачи, лежащие на критическом пути проекта
|
|
Noncritical (Некритическая)
|
Задачи, которые MS Project не относит к критическому пути проекта
|
|
Critical/Noncritical Milestone (Критическая/ Некритическая веха)
|
Завершающие задачи
|
|
Critical/Noncritical Summary (Критическая/Некритическая суммарная)
|
Фазы проекта
|
|
Critical/Noncritical Inserted Project (Критическая/ Некритическая (вставленный проект))
|
Внедренный из внешнего файла проект
|
|
Critical/Noncritical Marked (Критическая/ Некритическая помеченная)
|
Задачи, у которых в столбце Marked (Отмечена) установлено значение Yes (Да)
|
|
Critical/Noncritical External (Критическая/ Некритическая внешняя)
|
Задачи из внешних проектов, являющиеся предшественниками или последователями задач открытого проекта
|
|
Project Summary (Суммарная задача проекта)
|
Сводная задача, объединяющая все задачи и фазы проекта и имеющая код структуры 0
|
Типы, представленные в таблице, имеют подвиды Critical (Критические) и Noncritical (Некритические), например тип Milestone (Завершающая задача) имеет подвиды Critical Milestone (Критическая завершающая задача) и Noncritical Milestone (Некритическая завершающая задача). В зависимости от того, лежит задача данного типа на критическом пути или нет, будет применяться блок соответствующего подтипа.
К сетевому графику может быть применен фильтр в режиме подсветки, при этом отобранные фильтром задачи выделяются определенным цветом.
Чтобы включить фильтр в режиме выделения, следует выбрать название фильтра в раскрывающемся списке диалогового окна Project > Filtered for: У More filters (Проект > Фильтр > Другие фильтры) и щелкнуть на кнопке Highlight (Выделить). Подробнее о фильтрации на диаграммах см. в разделе «Фильтрация данных на диаграммах без таблиц».
Поскольку стандартные настройки выделения могут не подходить, в диалоговом окне заложена возможность настройки цвета и формы блоков, символизирующих выделенные фильтром задачи.
Для настройки внешнего вида подсвеченных фильтром блоков нужно установить флажок Set highlight filter style (Настройка стиля фильтра). Все раскрывающиеся списки диалогового окна изменят внешний вид (рис. 6.10): первым пунктом в них станет No Change (He изменять).

Рис. 6.10. Диалоговое окно определения свойств групп блоков в режиме настройки вида блоков, подсвеченных фильтром
Для того чтобы какой-либо из параметров оформления блока изменялся при подсвечивании фильтром, нужно сменить в соответствующем списке пункт No Change (Не изменять) на другое значение. Например, на рис. 6.10 в списке Color (Цвет) раздела Background (Фон) установлено значение Yellow (Желтый). Это значит, что у задач, попадающих под условие фильтрации, цвет фона будет меняться на желтый. Аналогично и с параметром Pattern (Узор) — у подсвеченных задач заливка будет меняться на установленную в диалоговом окне.
Сброс флажка Set highlight filter style (Настройка стиля фильтра) возвращает диалоговое окно к настройке формата блоков при их отображении в нормальном режиме. Для завершения редактирования и сохранения параметров нужно нажать кнопку ОК.
Настройка дополнительных параметров
Сетевой график фактически представляет собой таблицу, в ячейках которой расположены блоки (при этом границы ячеек таблицы не отображаются). Параметры отображения блоков внутри этой таблицы и связи их друг с другом определяются в диалоговом окне Layout (Макет) (рис. 6.11), вызываемом командой меню Format > Layout (Формат > Макет) или при помощи команды Layout (Макет) в контекстном меню графика.

Рис. 6.11. Диалоговое окно с параметрами оформления сетевого графика
Это диалоговое окно содержит намного больше элементов, чем аналогичное окно для диаграммы Ганта. Первая группа параметров, Layout Mode (Режим расположения рамок), определяет, будут ли блоки располагаться на графике только автоматически или MS Project будет позволять перемещать их «вручную». Для первого режима работы нужно выбрать переключатель Automatically position all boxes (Располагать все рамки автоматически), а для второго — Allow manual box positioning (Разрешить располагать рамки вручную).
Вторая группа параметров, Box Layout (Расположение рамок), определяет, как будут размещены блоки на графике. В раскрывающемся списке Arrangement (Расположение) выбирается вариант ориентации блок-схемы на графике.
При выборе пункта списка Top Down From Left (Сверху вниз слева) первая задача будет расположена в верхнем левом углу и станет началом блок-схемы. В этом случае расположение блоков относительно друг друга определяется логической последовательностью задач. Это стандартный принцип построения сетевого графика (рис. 6.12).

Рис. 6.12. Так выглядит план проекта на сетевом графике, скомпонованном сверху вниз из верхнего левого угла
При выборе следующих пунктов — Top Down By Day (Сверху вниз по дням), Top Down By Week (Сверху вниз по неделям), Top Down By Month (Сверху вниз по месяцам) — блоки располагаются аналогично предыдущему случаю, но с учетом момента начала выполнения задач. Задачи, начинающиеся в один и тот же период (день, неделю или месяц — в зависимости от графика), отображаются в одной колонке друг под другом.
Пункт Top Down Critical First (Сверху вниз, сначала критические) строит блок-схему таким образом, что блоки, обозначающие критические задачи, располагаются ближе к началу схемы, чем в стандартном, первом варианте.
Пункт Centered From Left (По центру слева) размещает первую задачу в крайней левой колонке так, чтобы она находилась на центральной линии блок-схемы, блоки которой располагаются вправо от первой задачи, вверх и вниз (рис. 6.13).

Рис. 6.13. Так выглядит сетевой график при компоновке его от центра левой стороны
Пункт Centered From Top (По центру сверху) отображает первую задачу в центре верхнего ряда диаграммы, а блок-схема располагается вниз от первой задачи, вправо и влево (рис. 6.14).
В строках Row (Строки) и Column (Столбцы) собраны параметры, определяющие, как блоки располагаются внутри невидимых рядов и колонок сетевого графика. В раскрывающемся списке Alignment (Выравнивание) можно выбрать ориентацию блока внутри ряда или колонки: Center (По центру), Тор (По верхнему краю), Bottom (По нижнему краю), Left (Полевому краю), Right (По правому краю). Параметр Spacing (Интервал) определяет интервал между рядами и колонками. Наконец, в раскрывающихся списках Height (Высота) и Width (Ширина) определяется, будут ли на графике все колонки или ряды фиксированной ширины и высоты или высота и ширина будут подбираться с учетом данных, размещенных на графике. Для включения первого режима используется значение списка Fixed (Фиксированная), а для второго — Best Fit (Автоподбор).

Рис. 6.14. Вид сетевого графика при компоновке его сверху вниз от центра
Флажок Show summary tasks (Показывать суммарные задачи) определяет, будут ли на графике отображаться блоки, соответствующие фазам плана проекта. Флажок Keep tasks with their summaries (He отрывать задачи от их суммарных задач) управляет группировкой задач по фазам. Например, в режиме отображения Top Down From Left (Сверху вниз слева) при установленном флажке задачи будут находиться в одной строке таблицы с фазой, а если этот флажок сброшен, то там, где следует по логике проекта. Флажок Adjust for page breaks (Учитывать разрывы страниц) определяет, будут ли блоки автоматически переноситься так, чтобы не попадать на разрывы страниц.
Вид связей между блоками определяется в разделе Link style (Стиль линий связи). С помощью переключателей Rectilinear (Прямоугольные) и Straight (Прямые) можно выбрать прямоугольные или прямые линии связи. Состоянием флажка Show arrows (Показывать стрелки) задается наличие стрелок в конце линий связи между блоками, а флажок Show link labels (Показывать надписи для связей) позволяет отобразить над связями значки с указанием типа связи.
На рис. 6.15 представлен сетевой график, на котором использованы некоторые из описанных настроек. График скомпонован сверху вниз от центра, установлен флажок отображения информации о связях, из-за чего над ними появились прямоугольники с текстовой информацией. Флажок Keep tasks with their summaries (He отрывать задачи от их суммарных задач) сброшен. Именно поэтому задачи, относящиеся ко второй фазе проекта, отображаются в колонке под первой фазой, а не под второй, как на рис. 6.14.
В разделе Link color (Цвет линий связи) определяется, какой цвет будут иметь связи между блоками. Если выбрать переключатель Match predecessor box border (В соответствии с цветом рамки предшественника), то цвет связи всегда будет повторять цвет блока задачи, от которой эта связь отходит. Если же выбрать другой переключатель, то связи всегда будут иметь те цвета, которые выбраны в раскрывающихся списках Critical links (Критические связи) и Noncritical links (Некритические связи).

Рис. 6.15. Сетевой график с компоновкой сверху вниз от центра с дополнительными настройками
В разделе Diagram Options (Параметры диаграммы) расположены параметры отображения графика в целом. Раскрывающиеся списки Background color (Цвет фона) и Background pattern (Фоновый узор) определяют цвет и заливку фона графика. Флажок Show page breaks (Показывать разрывы страниц) управляет отображением границ страниц на графике. Флажок Mark in-progress and completed (Помечать завершенные и находящиеся в процессе выполнения задачи) включает выделение задач, находящихся в процессе выполнения или завершенных. Наконец, флажок Hide all fields except ID (Скрыть все поля, кроме идентификатора) позволяет убрать из блоков все поля, кроме их номера, что делает блоки очень маленькими и позволяет увидеть на графике сразу весь проект.
ПРИМЕЧАНИЕ
Для быстрого изменения масштаба графика можно воспользоваться кнопками Zoom In (Увеличить) и Zoom Out (Уменьшить), расположенными на панели инструментов Standard (Стандартная). Первая кнопка, представленная лупой со значком «+», увеличивает размер блоков, вторая, представленная лупой со значком «-», уменьшает их.
Если в процессе ручной настройки графика блоки расположились неудачно и хочется снова расположить их так, как они были расположены в автоматическом режиме размещения блоков, можно воспользоваться командой меню Format > Layout Now (Формат >Применить макет). Можно также выбрать команду Layout Now (Применить макет) в контекстном меню графика, в котором содержатся еще две команды для применения автоматического форматирования при включенном режиме ручного размещения блоков.
Команда Layout Selection Now (Применить макет к выделенному фрагменту) предназначена для того, чтобы расположить в автоматическом режиме только выделенные блоки. А с помощью команды Layout Related Tasks Now (Применить макет к связанным задачам), отображаемой в контекстном меню блока графика (когда выделен только один блок), можно применить автоматическое расположение ко всем связанным с ним блокам.
Редактирование проектных данных на сетевом графике
Сетевой график, как и диаграмма Ганта, позволяет редактировать план проекта. Двойной щелчок на блоке открывает окно редактирования свойств задачи. Для редактирования отдельного свойства задачи, отображенного на блоке, нужно установить курсор на него и затем отредактировать его с помощью строки ввода данных.
Для создания задачи нужно щелкнуть в свободном месте графика и растянуть на нем, прямоугольник, а затем отпустить мышь. Создание задачи на графике не очень удобно, потому что не всегда можно точно предсказать, к какой фазе проекта будет отнесена новая задача и после какой задачи она будет добавлена. При этом изменять уровень вложенности задачи можно с помощью стандартного сочетания клавиш Shift+Alt+<- и Shift+Alt+->.
Удалить задачу можно нажатием клавиши Delete. Связи между задачами создаются перетаскиванием мыши с одной задачи на другую, как и в диаграмме Ганта. Двойной щелчок на связи открывает уже знакомое нам по диаграмме Ганта диалоговое окно редактирования свойств, в котором можно и удалить связь.
Панель инструментов сетевого графика
Сетевой график удобно настраивать с помощью специальной одноименной панели инструментов1, содержащей кнопки для быстрого осуществления некоторых операций по настройке графика (рис. 6.16). Нажатие кнопки производит действие, а повторное нажатие (в большинстве случаев) отменяет его (О том, как отображать панели инструментов, мы уже говорили в разделе «Настройки панелей инструментов»).
Кнопка Show/Hide Summary Tasks (Показать/Скрыть суммарные задачи) предназначена для того, чтобы скрывать и отображать на графике блоки, обозначающие фазы проекта. С помощью кнопки Show/Hide Progress Marks (Показать/Скрыть метки выполнения) можно включить или выключить режим выделения задач, находящихся в процессе выполнения и завершенных.
Для того чтобы увидеть, как блоки сетевого графика будут расположены на странице при печати, можно включить режим отображения на графике границ между страницами. Для этого предназначена кнопка Show/Hide Page Breaks (Показать/ Скрыть разрывы страниц). С ее же помощью можно отключить этот режим.
Кнопка Show/Hide Link Labels (Показать/Скрыть надписи связей) управляет отображением меток с указанием типа связи между блоками. Кнопка Straight/Rectilinear Links (Связи прямыми линиями/Связи ломаными линиями) используется для переключения стилей связей с прямоугольного на прямой и обратно. С помощью кнопки Show/Hide Fields (Скрыть/Показать поля) можно уменьшить размер блоков, убрав все поля, кроме ID (Ид.), в результате чего на экране будет видно больше блоков. Чтобы восстановить размер блоков, нужно снова воспользоваться этой кнопкой.
Раскрывающийся список Align (Выровнять) вместе с двумя последними кнопками становятся активны только при включенном режиме ручного размещения блоков (см. раздел
Cхема данных
Схема данных (Relationship Diagram) — это особый вид сетевого графика, предназначенный только для анализа связей между задачами проекта.
Диаграмма разделена на страницы, которые можно пролистывать с помощью полосы прокрутки. На одной странице можно просматривать информацию только об одной задаче, и страницы с задачами расположены по возрастанию порядкового номера задачи.
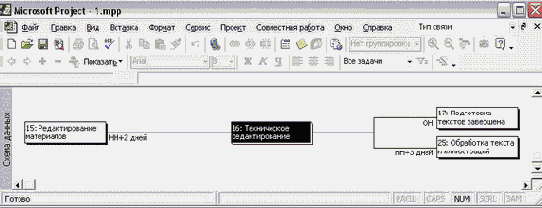
Блок с информацией о задаче расположен в центре страницы (рис. 6.17, файл 1.mpp) и выделен цветом. Слева от него расположены блоки предшествующих задач, а справа — последующих. Щелкнув на любом из этих блоков, можно сразу перейти на страницу диаграммы с информацией о соответствующей задаче.

Рис. 6.17. Схема данных MS Project: в центре расположена текущая задача, выделенная цветом, слева — предшествующая задача, а справа — последующие
Диаграмма не содержит элементов, предназначенных для форматирования блоков или настройки диаграммы в целом. Кроме того, с помощью диаграммы нельзя редактировать проектные данные — их можно только просматривать.
Использовать эту диаграмму удобно для анализа плана проекта с множеством зависимостей, поскольку с ее помощью можно сфокусироваться на задачах, связанных с выбранной. При этом ее использование наиболее эффективно в сочетании с другими диаграммами или таблицами внутри вида.